New-website-optimization
This page is used by the BioDIP website relaunch team. Here we will collect all changes needed to optimize the new BioDIP website (including display and usage on mobile devices).
On September 14th 2015 the very first draft of the new website has been released: new BioDIP website. The following changes are necessary:
Contents |
Browser compatibility
- Internet Explorer works but no favicon (see image)
- Safari: when scrolling down, the triangle area containing the search field moves out to the left side, the the "new" slimmer version moves back in ...weird!!!
- 20151119 - Firefox on PC and Mac shows favicon
Device compatibility - to be checked again and updated
- iPad (both landscape and portrait format)
- zooming in is not possible - please make this possible --> possible now, but does not work properly, the search field is too big and i can't read the content easily
- the left corners of the search field are rounded (the right corners as well as the corners in other device versions are pointed)
- iPad (both landscape and portrait format)
- but: new problems! (see screenshots!)
- artifacts at triangle of text box
- more info buttons on homepage lead either to Wiki or again to the homepage
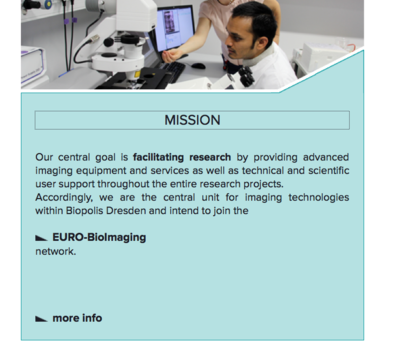
- more info button missing for MISSION
- subpage: in menu left side, triangle of second submenu level goes over writing
- subpage: when Equipment - Light Microscope is clicked, the menu does not dissapear (like it does for the other subpages)</span>
- but: new problems! (see screenshots!)
- iPhone
currently not testable ... side doesn't load properly at all (see screenshots)
- both landscape and portrait format
- zooming in is not possible - please make this possible
- both landscape and portrait format
the search field is becoming too big and i can't read the content easily
- the left corners of the search field are rounded (the right corners as well as the corners in other device versions are pointed);
- artifacts in search field, left of magnifying glass
- Android 4.3 phone
currently not testable ... side doesn't load properly at all (see screenshots)
- No triangles in the navigation
- Triangles at top (around search field) and bottom (around partner logos) are lost ... makes top and bottom appear completely white/empty
- on subpages weird php warning above contact form
- zooming in is not possible - please make this possible
- General question: on the subpages of the mobile device pages, where are the right side buttons that lead to Equipment, Publications, FAQ? There is no other way to get to the Publications page, is there?
Slider
- How to play movies in the slider?
- Movies are not possible in the slider.
- Movies are possible in a gallery, autostart is not possible since the movies will come from youtube and youtube does not offer "autoplay".
- How to play movies in the slider?
- The time interval should be customizable by us
- Speed of slider image change can be tuned by neonblue (within the Javascript but not within typo3)
- Currently 5 sec - we just need to tell them another time period
- The time interval should be customizable by us
- The first image of a slide show should be selected randomly. Generally the sequence within a slide show is defined by us (done).
- Mr. Kossack will ask if the first slider image can be chosen randomly.
- The first image of a slide show should be selected randomly. Generally the sequence within a slide show is defined by us (done).
Main page
- German version not available yet: please inactivate icon and show us how to reactivate it once we get around to filling it. - Currently icons GERMAN / ENGLISH are gone - we need to tell neonblue when we want to have it back.
- However, while we are creating the german page, can we control how it would look on the front end, even if its not activated??
- Triangle background
- Do not use the exact same pattern for the top (search field) and bottom banner (logo area)
- Triangle background
- Boxes
- Headlines in a box may be links - we just need to put it in.
- Boxes
- Links in boxes:
- Internal links will be formatted as the "more info" button.
- External links will be possible within the text followed by the link symbol and getting half transparent when hovering over it.
- The image of each box will become clickable (with link)
- Links in boxes:
- "more info" link will get less distance from the bottom of a box
- Footer
- User voice icon is not linked correctly - directly link to a user feedback form
- The "need help" should link to the contact form
- Where to change the text below "Need help?" - We need to tell neonblue what should be there.
- Footer
- How to align the icons in the footer?!; What size do they need to have?
- Positioning of the logos will be optimized - neonblue will come back to us when it is ready.
- How to align the icons in the footer?!; What size do they need to have?
- template impressum? - We need to come up with a suggestion for an impressum.
Scrolling behaviour
According to the meeting minutes of June 15
- Search field and main page area scrolls over the image
- Image does not move - looks like it is in the background
20151119 phone call Hella - Mr. Kossack
- scrolling behavior has been discussed agin, will be adapted by neonblue
Timeline
- Highlight event when hovering over it (!!!) and keep highlight when event is clicked (box and time button)
- whole box should be clickable, not just the headline
- How do we get pics into the timeline events? As soon as we change the element to "Tex&Image" it stays folded open
- Boxes should use the space available even when not opened.
- Text should flow around images embedded into the boxes.
- How do we get pics into the timeline events? As soon as we change the element to "Tex&Image" it stays folded open
Formatting
- Inhaltsboxen: please add formatting option "Bildgröße"
- Slider: please add formatting option "Bildgröße" and "Position"
- Why does a link formated in bold appaer black? - should be light blue a link and bold
- How to do an image which is a link as well?
Gallery
- Currently we have chosen to have 3 images per row.
- Image metadata:
- Title - will be displayed as tooltip
- Description - Has to contain all info that should be image description below the image.
- To enable jumping to a special position in the gallery when an image has been clicked, we need to have each row in the gallery as extra element.
- It is possible to jump to content elements but to to a specific position within a very long single content element.
- Shall we sort the images in the gallery somehow (fluorescent images, BF images, EM images, ...) or e.g. by author?
When gallery images are clicked, they should open like images in a slide show: on top of the page. Currently, a new page with grey background is opened and one can't toggle through the images
Inhalts-Slider
- Pictures here ignore the Image Metadata from the file list. Title should be tooltip, description should appear in the bottom green field when image is clicked/enlarged
- How to insert Movies here?
Picture dimensions
- Inhaltsbox (1 column): 1012px x 186px
- Zweispalten-Template (2 column): 481px x 186px
- Dreispalten-Template (3 column): 320px x 186px
- Partner footer: at least 148px width
- Slider: 1920px x 461px (front page)
- Slider: 1920px x 242px (sub page)
- Koordinatoren: at least sqare 320px
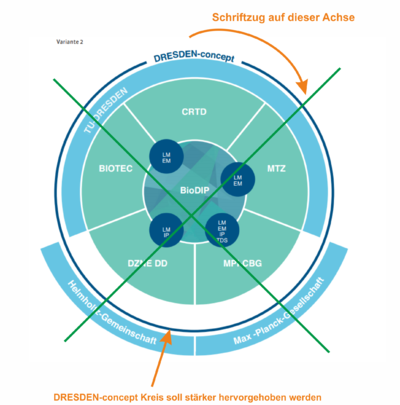
Organigram
New draft 19.10.2015
- DRESDEN-concept: change position of the words
- the DRESDEN-concept circle should be more pronounced/highlighted because this is the BioDIP roof organisation
Special requests
- Please, design a male and female spaceholder for the coordinator boxes! :-)
Questions
- How do we set up News?
- How do we set up Events?
- How do we set up the Contact Formular?
- When and how will the SEARCH function work?
- How can we include pictures in timeline events (without destroying the folding function, see above)?
- Should we have a separate field in the meta data for picture authors?
Count down to website launch
Essentials:
- contact and help forms need to be implemented and properly linked
- feedback form (user voice) needs to be implemented and properly linked
- search function must work
- organigram needs to be finished and included into BioDIP page
- link design, implementation, functionality has to be finalized; links should always open in a new tab (except from home page)
- partner logos have to be implemented in a professional way (proper link and spacing ...)
- equipment has to be either implemented or properly linked to respective Wiki page
Nice to have:
- everything in the wiki (see above!)
Current expected launch date: December 21st 2015