New-website-optimization
Click here for the BioDIP website relaunch team internal discussion
Contents |
Generell offene Punkte / to do's
Scrolling
- Gewünschtes scroll-Verhalten über das Bild im Kopfbereich funktioniert noch nicht.
- Dieses scroll-Verhalten kann bei microdimensions eingesehen werden und funktioniert dort auch auf mobilen Geräten.
- Verkleinerung des weissen Kopfbereiches und Suchfeldbereiches beim scrollen soll "smooth" erfolgen, ohne Sprünge.
- Die Verkleinerung soll gleichzeitig den Hintergrund der Suchleiste und die Schriftgröße des BioDIP Schriftzuges beeinhalten.
- Die Hauptnavigationsleiste soll im gleichen Zug schmaler werden, wenn der Hauptinhalt der Seite über das scheinbar dahinterliegende Bild geschoben wird.
Timeline
- Die gesamte zur Verfügung stehende Höhe soll für die Inhaltsboxen nutzbar sein.
- Neonblue überprüft die technischen Möglichkeiten, die derzeitige Zeilenbegrenzung zu umgehen.
Zoom Effekte
- Zoomt man z.B. auf Team - Light Microscopy eine Stufe, sind die buttons unten (ok), aber dann entsteht ein großer weisser Bereich über den Facility Boxen - sehr unschön.
- Neonblue: Wird global für alle Seiten gelöst.
Element "Inhalts-Slider"
- Titel und Beschreibung bitte auch im vergrößerten Bild anzeigen (so wie auch im Element "Slider").
- Verwendung innerhalb von News bzw. Events bitte ermöglichen.
- Sollte funktionieren - sollten wir überprüfen, der Text muss nur eingepflegt werden, z.B. in optical concept - milky glass block demo. Ist die Länge des Textes ausreichend? Weitere Formatierungsmöglichkeiten nötig (nicht empfohlen!)?
- Generell soll die Bildmetainfo immer in der filelist gepflegt werden. Das hat den Vorteil, dass die Info bei Bildverwendung konsistent erscheint und nur an einer Stelle gepflegt werden muss/kann. Bitte so umsetzen für den Inhaltsslider und die Gallerie sowie einzeln verwendete Bilder.
Typo3 backend
- bitte konsequent englische Begriffe verwenden:
- Bildausrichtung - Image orientation
- Hauptinhalt - Page content or Main content?
- Ueberschrift - Headline
- Alle Bilder - All images
- Kopfbild - Slider image (correct?)
- Kopfbildtitel - Slider image title
- more?
- Wir reporten Probleme an Neonblue mit gewünschter Übersetzung, dies wird eingepflegt.
Microsope
Diese Ebene dient nur der Übersicht im backend, hat keine echte Funktion.
Screens zur Darstellung der LM Datenbank - Kommentare noch nicht beendet
generell
- wo toggle ich zwischen "Kompaktansicht"(compact view) und "alle Informationen anzeigen" (show all details) hin und her? (es ist nicht zumutbar, alle aufgeklappten Infos einzeln einklappen zu müssen um zur Kompaktansicht zu gelangen)
- Die "i" buttons zum Aufklappen weiterer Details entsprechen nicht dem Stil der restlichen webpage. Bitte wieder mit den Pfeilen vor den Überschriften (siehe "more info" oder Accordion) arbeiten.
- Bild
- Welches Bild (es können mehrere eingepflegt werden) wird für den list und kompakt view genutzt?
- Führen die Pfeile neben dem Bild zu weiteren Bildern des gleichen Systems? Oder zum nächsten System der Suchliste? Oder haben sie eine noch andere Funktion?
- Titel des Bildes bitte als tooltip anzeigen
- Titel und Bildbeschreibung unter dem Bild ausgeben
- Druck
- Bitte noch ein Beispiel für die Druckansicht erstellen - hier sollte es die Möglichkeit geben, zu wählen ob man das Bild mit drucken will oder nicht
- Druck Kompaktansicht sollte eingeklappt auf eine Seite passen (event. Informationen auf einer Zeile ausgeben wie im file "Display-of-Light-Microscope-data-20160621.xls" gewünscht und/oder event. zweispaltig?)
Listenansicht
Laut Excel sheet "Display-of-Light-Microscope-data-20160602" sind folgende Änderungen nötig:
- Manufacturer soll in einer Zeile mit Microscope stand aufgeführt werden, z.B. Zeiss AxioObserver Z1(inverted, motorized objective revolver, motorized z-focus)
- ebenso sollen hier angezeigt werden:
- Suitable for Technique
- Fluorescence light source
- Camera
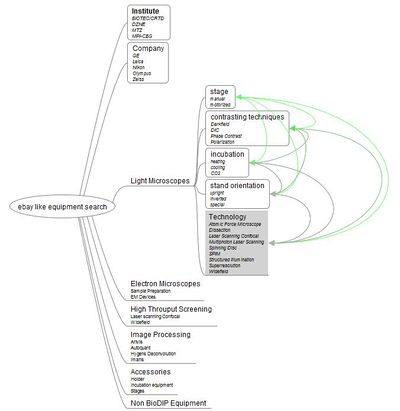
- Möglichkeit zur Einschränkung der Liste (wie ebay) fehlt bisher (siehe Bild)
Kompaktansicht
- Name - OK
- Bild - OK
- Description - OK
- Category bitte ändern in "Technology" - prinzipiell OK
- Location - OK
- Suitable for specimen - OK
- Suitable for technique - OK
- Überschrift "Microscope" nicht nötig, kann entfallen
- Microscope stand - OK
- Additional magnification - nur anzeigen, wenn vorhanden (hier nicht ersichtlich, ob dem so ist)
- Condenser:
- Die Worte "Contrast Techniques" sollen nicht mit aufgeführt werden (an Hella: so haben wir es in der Tabelle definiert... aber wenn ich ehrlich bin, finde ich es gar nicht schlecht, wenn es mit da steht. Was denkst du?)
- Fluorescence filter cubes:
- Die "erste" Schreibweise der Fluorescence filter cubes soll mit in der Kompaktansicht aufgeführt werden, dahinter sollte ein verlinkbares "more information"
- Camera:
- In der Kompaktansicht (in der gleichen Zeile) sollen stehen: Manufacturer Camera Name,Camera Type and Technology, dexel size.
- Die camera ID ist nur für das backend gedacht!
- Scan head:
- Die scan head ID ist nur für das backend gedacht!
- Hier in der Kompaktansicht sollen stehen LSM Scan Head Name bzw. SD Scan Head Type
- Computer:
- Warum andere Darstellung als die anderen Zwischenüberschriften?
- In der Kompaktansicht auch Computer Manufacturer Name
- Software:
- Warum andere Darstellung als die anderen Zwischenüberschriften?
- In der Kompaktansicht auch software packages
aufgeklappte Ansicht
- Fluorescence filter cubes:
- die "erste" Schreibweise der Fluorescence filter cubes soll mit in der Kompaktansicht aufgeführt werden, dahinter sollte ein verlinkbares "more information"
- Filter Name Middle Value 1, Filter name range 1, Filter Type 1, Filter Type 2, Filter Manufacturer, Filter Manufacturer ID sollen in einer Zeile aufgeführt werden
- die zweite Zwischenüberschrift Filter cubes in "details" umbenennen
- Camera:
- in der Kompaktansicht (in einer Zeile hintereinander weg) sollen stehen: Manufacturer Camera Name, Camera Type and Technology, dexel size.
- Die camera ID ist nur für das backend gedacht!
- Die Serial number soll nur im admin frontend aufgeführt werden!
- generell wäre es hier gut, einen Screen für alle ausgeklappten Infos zu bekommen
LM Datenbank
Generell: LM DB sieht sehr gut aus, ich sehe noch folgende "Probleme" (neben den unten beschriebenen):
- eventuell werden weitere Listen sehr lang und würden von der Suchfunktionalität profitieren
- die Formulare in einigen Unterordnern (z.B. scanhead) haben nicht die korrekten Titel - soll ich das nochmal detailiert aufschreiben oder können wir das selbst ändern?
- gibt es einen Weg, Duplikate bei backend Einträgen zu verhindern?
Typpos - bitte rechtschreibung korrigieren
- Camera: Inventory Number statt Inventary Number
- Camera Type and Technology: colour statt coulor ("Camera Type and Technology, e.g. [monochrom/coulor][CCD/sCMOS/EMCCD/...] " )
MicroscopeSystem - Ebene 3
- Camera: Liste bitte automatisch alphabetisch sortieren und durch Suchfunktion einschränkbar machen
globals - Ebene 4
- "Filter Cube" - Unterordner "FilterCubeName":
- dropdown mit manufacturer Zuordnung ist überflüssig geworden, da die Listen nicht wie gedacht eingeschränkt werden können, sondern mit Freitextsuchfeld. Bitte um Verzeihung, ahtte ich letztens übersehen.
- Bitte entfernen.
EM data base
Test website on mobile devices
Verschiedene OS
- OS X El Capitan (SW)
- Firefox 45.0.1, Chrome 49.0.2623.112, Safari 9.0.1 funktionieren prinzipiell
- ABER Darstellungsfehler bei allen drei Browsern:
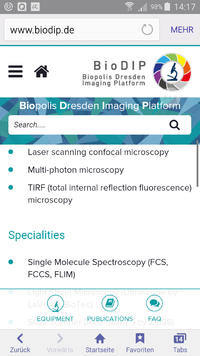
- wenn man auf der hompage ist (Hauptseite) und nochmals auf home drueckt und einmal runter und wieder hoch gescrollt wurde, verschieben sich Bildslider und Suchfeld (Suche dann direkt unter Hauptmenu)
- erstaunlicher Effekt, der jedoch nicht gewuenscht ist
Neonblue: sollte behoben sein, bitte auf grün stellen und prüfen
Mobiltelefone
iphone (Hella, Silke)
- iOS 9.3.3 (getestet 1.8.2016, Hella)
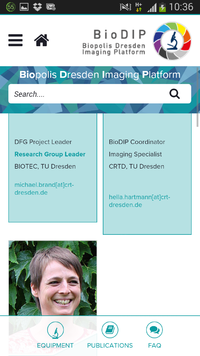
- quer:Logos im footer verrutscht - das scheint generell noch ein Problem zu sein auf mobilen Geräten
-
- hochkant: Logos im footer miniklein und sehr weit voneinander entfernt - Platz und Größe muss optimiert werden
Android
- Android 5.1.1. Internet Explorer (Hella, 26.7.16)
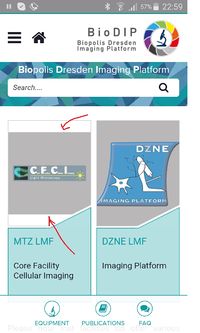
- Problem in den Boxen auf der facility page
- Liegt das an den eingepflegten Bildern?
- Problem in den Boxen auf der facility page
-
- verrutschte logos im footer Bereich
- Hauptmenü muss manchmal gescrollt werden? Effekt tritt nicht immer auf, wenn man länger auf der Seite bleibt, scheint es weg?
- Android htc 4.4.2. Internet Explorer (Silke T.)
- Darstellung mangelhaft
Neonblue: der Internetexpolrer wird von uns nicht für Android Geräte unterstützt, hier optimieren wir nur auf den systemeigenen Browser
- Android 4.3., 5.1.1. google Chrome (Britta)
- minimale Artefakte in den Grafiken der buttons
Neonblue: das liegt an den rendereigenschaften des Browser - die Symbole sind Vektordaten und werden entsprechend vom Browser gerendert - hier haben wir leider keinen Einfluss, wie der Browser dies rendert
- Android 4.3., 5.1.1. google Chrome (Silke W.) (2.8.)
- Boxen erscheinen unterschiedlich groß, trotz gleichen Inhalts (gleiche Zeilenanzahl)
- Wenn durch kleine Bildschirmgröße automatische Zeilenumbrüche eingefügt werden, entstehen unschöne Leerzeilen (bzw. zu große Zeilenabstände)
Tablets
- ipad (Hella)
- Ähnliches Footer Problem wie auf dem Samsung Tablet
Neonblue: sollte behoben sein - nein (1.8.16), zumindest nicht im Hochformat - siehe nachfolgender screenshot
Neonblue: siehe "minimale Artefakte in den Grafiken der buttons"
- ipad test 27.7.2016 (Hella)
- Hauptseite sieht oben gut aus, beim scrollen Artefacte in den 3 Boxen, die am Rechner nebeneinander sind
- Verschiedene Probleme auf der gleichen Seite wurden beobachtet - kann das sein?!
- Samsung Tablet 4, Android 4.4.2
- Internet 1.5.28 (Standardanwendung - vorinstalliert) - geht nicht (außer dem BioDIP Logo und den Icons "Home" & "Menü" wird nichts angezeigt - IR (2.08.): besteht nach wie vor
- Google Chrome (Version 49.0.2623.91) - geht bedingt:
- 1.1 Inhalte der News and Events Box passen im Querformat nicht in die Box
Neonblue: sollte behoben sein - siehe "ipad (Hella) Ähnliches Footer Problem wie auf dem Samsung Tablet" - IR (2.08.): nein, besteht nach wie vor sowohl hoch- als auch querkant
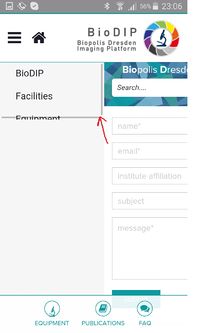
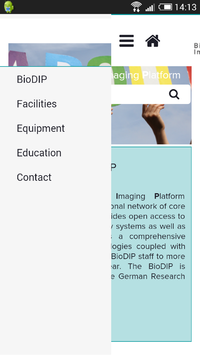
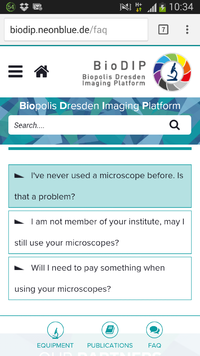
- 3. Ruft man Publications oder FAQ (via der Icons) auf, wird links das dazugehörige Submenü nicht angezeigt
Neonblue: Für uns nicht nachvollziehbar - evtl. noch der Browser-Cache - die Links funktionieren bei uns einwandfrei - IR (2.08.): unter Umständen haben wir uns hier missverstanden: es gibt keine Möglichkeit auf die Unterseiten von Publication zu kommen (BioDIP Publications/ External Literature / How to Acknowledge)
- Neonblue hat "Publications" in die Hauptnavigation eingefuehrt - Unterseiten, die per Hauptnavigation erreicht werden, haben das submenu der Seitennavigation
- ipad quer: Seitennavigation ist da!
- ipad hoch: Seitennavigation fehlt?!
- kindle fire (Britta)