New-website-optimization
From BioDIP
Click here for the BioDIP website relaunch team internal discussion
Contents |
Generell offene Punkte / to do's
Einfügen von links
- es wird neuerdings nicht aller Text der verlinkt ist in grün angezeigt (bleibt schwarz und wird grau, wenn man "drüber hovert")
Browser Protocol: http/https
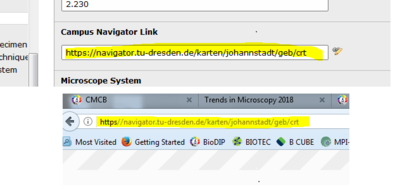
- bei Verwendung von https Probleme mit der Seitendarstellung - siehe Screenshot, bitte beheben
Suche
- Suche scheint nicht komplett zu funktionieren, z.B. wird nichts gefunden bei der Suche nach "dexel", was nicht sein kann
Scrolling
- Gewünschtes scroll-Verhalten über das Bild im Kopfbereich funktioniert noch nicht.
- Dieses scroll-Verhalten kann bei microdimensions eingesehen werden und funktioniert dort auch auf mobilen Geräten.
- Verkleinerung des weissen Kopfbereiches und Suchfeldbereiches beim scrollen soll "smooth" erfolgen, ohne Sprünge.
- Die Verkleinerung soll gleichzeitig den Hintergrund der Suchleiste und die Schriftgröße des BioDIP Schriftzuges beeinhalten.
- Die Hauptnavigationsleiste soll im gleichen Zug schmaler werden, wenn der Hauptinhalt der Seite über das scheinbar dahinterliegende Bild geschoben wird.
Element "Inhalts-Slider"
- Metainfo, die in der filelist eingepflegt wurde, wird nicht angezeigt, siehe Bild
- wenn mehr als 3 Bilder im slider sind, fallen Pfeile weg und man kann nicht durch alle Bilder aliden (trifft auch auf das Beispiel im Bild zu) ... dies trifft zu für einen Inhaltsslider welcher innerhalb eines Accordeons eingefügt wurde
- Verwendung innerhalb von News bzw. Events bitte ermöglichen.
- Das ist technisch nicht möglich (CK).
- Gewünschte Alternative:
- 3 Bilder nebeneinander in mehreren Zeilen anordenbar wie in der Gallerie. Klick auf das Bild liefert eine vergrößerte Darstellung, man kann vor/zurück klicken und so alle Bilder anschauen.
- Position für die Gallerieansicht: zwischen Text und "Related files"
- Generell soll die Bildmetainfo immer in der filelist gepflegt werden. Das hat den Vorteil, dass die Info bei Bildverwendung konsistent erscheint und nur an einer Stelle gepflegt werden muss/kann. Bitte so umsetzen für den Inhaltsslider und die Gallerie sowie einzeln verwendete Bilder.
- Wird diese im Inhaltsslider angezeigt, wenn kein Text eingepflegt wurde?
- Wo sieht man z.B. im Inhaltsslider Element die Bild Metainfo?
News Modul"
- Die Metainfo eingepflegter Bilder wird unter den Bildern ausgegeben.
- Kann hier bitte die Formatierung so geändert werden, dass ein Unterschied zum normalen Seiteninhalt besteht? Z.B. die Schriftgröße kleiner und die Breite des Bocksatzes auf dei Bildbreite angepasst?
Typo3 backend
- bitte konsequent englische Begriffe verwenden:
- Bildausrichtung - Image orientation
- Hauptinhalt - Page content or Main content?
- Ueberschrift - Headline
- Alle Bilder - All images
- Kopfbild - Slider image (correct?)
- Kopfbildtitel - Slider image title
- Optionen der "Image orientation" im Inhaltsslider sind Deutsch
- Personenboxen:
- Fotoausrichtung (inklusive der auswählbaren Optionen)
- Fotogröße (inklusive der auswählbaren Optionen)
- Bildtitel
- Bildlink
- Bildslider oben auf jeder Seite:
- Bildverlinkung
- Bild
- Bildtitel
- Main page unter Bildslider - "Inhalt oben"/"Unterer Inhalt"/"Linker Inhalt"/"Rechter Inhalt"...
- Boxen auf der main page "Bild, Bildtitel, Bildgröße, Bildlink
- Image slider
- Bildtitel (Text, der Maushover angezeigt wird)
- Einträge im dropdown "Image Orientation" sind deutsch
- Accordion
- Accordion Kopf
- Accordion Inhalt
- Texteditor
- Zeilenumbrueche / Paragraphabstaende funktionieren nicht richtig, es ist nicht moeglich, die gewuenschten Abstaende korrekt zu platzieren
- more?
- Wir reporten Probleme an Neonblue mit gewünschter Übersetzung, dies wird eingepflegt.
- Bei klick auf ein Bild ist geplant, dass man auf dieses Bild in der Gallerie kommt und dieses in voller Größe anschauen kann. - Wie realisieren wir das, z.B. mit den slider Bildern?
Organigramm
- Einbau des neuen Organigramms sieht gut aus, folgende Anmerkungen:
- Problem mit Anzeige der Erklärungen bei hover over, wenn Browserfester schmal ist (siehe Bild).
- Könnte man zum highlighting der dunkelblauen facility Flächen die Füllfarbe ändern und nicht mit Transparenz arbeiten? Das Durchscheinen des BioDIP Logos ist suboptimal.
Microsope
Diese Ebene dient nur der Übersicht im backend, hat keine echte Funktion.
Publikationsdatenbank
Übersicht als Tabelle
- PROBLEM: Wie können wir eine Seite (mit versendbarer URL) haben, die alle Publikationen einer facility zeigt? Derzeit muss man das Suchfeld nutzen. Dies ist schwierig für zum Beispiel Antragstexte nutzbar. -> Diskussionsbedarf
- Können Sie bitte angeben wie groß/ teuer der Mehraufwand in etwa ausfallen würde?
- NEONBLUE: hier wäre ein zusätzlicher Aufwand von ca. 3-4 Stunden notwendig
- PROBLEM: Wie können wir eine Seite (mit versendbarer URL) haben, die alle Publikationen einer facility zeigt? Derzeit muss man das Suchfeld nutzen. Dies ist schwierig für zum Beispiel Antragstexte nutzbar. -> Diskussionsbedarf
LM Datenbank
Generell: LM DB sieht sehr gut aus, ich sehe noch folgende "Probleme" (neben den unten beschriebenen):
- Gewünschte Suchfunktionalität und Umbenennungen werden unten detailiert festgehalten
- gibt es einen Weg, Duplikate bei backend Einträgen zu verhindern?
- Isabel: Ja, indem NB ein von uns gewähltes Feld (z.B. die Light Microscope ID) auf PrimaryKey setzt. Dann würde beim Versuch, genau diese ID nochmals einzugeben eine Warnung kommen.
Anzeige LM Daten
compact view
- Es sind nicht immer alle Felder befüllt - bitte immer prüfen, ob DB Feld Inhalt hat.
- Es kann mehrere Microscope Systems pro Light Microscope geben, bitte Mehrfachauswahl belassen. Jedes Microscope System muss dann für sich dargestellt werden: system 1, darunter system 2.
detailed view
Location:
- campus navigator link, könnte man in der DB unter Facility - URL website eingeben. Problem z.B. bei joint facilities (LMF BIOTEC/CRTD) - hier bräuchte man 2 campus navigator links oder eine Möglichkeit, einen auszuwählen...
- Derzeitige Lösung suboptimal, da die beiden links unter Facility nicht ausgewählt werden können im LigthMicroscope Formular.
- Vorschlag:
- Im Campus Navigator kann man die location bis auf den Raum genau angeben. Deshalb wäre es sinnvoll, den campus navigator link mit der location des Gerätes zu erfassen. Das bedeutet, wir brauchen ein link Feld im Formular LightMicroscope unter dem Eingabefeld "Room".
- NEONBLUE: campus navigator link ist jetzt im LigthtMicroscope Formular drin.
- BioDIP: Die Verlinkung scheint fehlerhaft zu sein. Beispiel BIOTEC/CRTD ApoTome1 2nd floor inverse CRTD (Zeiss): der link ist korrekt im backend eingegeben und wird auch entsprechend ausgegebn. Klickt man jedoch auf den link kommt eine Fehlermeldung des Browsers, dass der server nicht gefunden werden. Ursache ist eine fehlerhafte Adresse (siehe Bild "Fehlerhafte Verlinkung").
EM data base
Ausgabewünsche
Einzelansicht (eingeklappt)
- prinzipiell ähnlich zu LMs, d.h. ein Bild mit Überschrift (Systemname)
- Stage BioDIP: fehlt
- Location (wie bei LMs, d.h. inklusive facility...) BioDIP: fehlt
Einzelansicht (ausgeklappt)
- hier alle Bilder anzeigen (wie bei LMs)
- Camera Details (Camera mount, Camera size) BioDIP: Ausgabe nicht korrekt,entspricht nicht der im Formular hinterlegten Info.
- Detector Details (detector type) BioDIP: Ausgabe nicht korrekt,entspricht nicht der im Formular hinterlegten Info.
- Description (mit link zu descriptions und link to manual) BioDIP: links werden kurioserweise unterhalb des Bilds im Anschluß an die description ausgegeben. Siehe am Bsp. MPI-CBG FEI Magellan 400 (FEI) bzw. Bild "Falsche Ausgabe der links"
- System Manufacture ID BioDIP: fehlt
- Internal DDc ID BioDIP: fehlt
Test website on mobile devices
Verschiedene OS - ist nicht aktuell!
- OS X El Capitan (SW)
- Firefox 45.0.1, Chrome 49.0.2623.112, Safari 9.0.1 funktionieren prinzipiell
- ABER Darstellungsfehler bei allen drei Browsern:
- wenn man auf der hompage ist (Hauptseite) und nochmals auf home drueckt und einmal runter und wieder hoch gescrollt wurde, verschieben sich Bildslider und Suchfeld (Suche dann direkt unter Hauptmenu)
- erstaunlicher Effekt, der jedoch nicht gewuenscht ist
Neonblue: sollte behoben sein, bitte auf grün stellen und prüfen
Mobiltelefone (updated 9.12.2016)
Sony experia S5 kompakt, Android 6.0.1, Chrome
- Woher kommt die Lücke zwischen dem Bild Dresden Concpet und der Box?
- Der Platz der für die eigentliche Seite bleibt (speziell im Querformat, im Hochformat ist es etwas besser) ist zu klein.
- Dies trifft auf die Hauptseite zu.
- Wenn auf den Unterseiten noch die drei runden buttons dazu kommen, sieht man quasi gar nichts mehr!
- Das Mikroskop im runden Equipment Button ist stark verrutscht. Geht das besser, wenn vielleicht auch nicht ganz perfekt?
- Text mit Bild umfliesst das Bild nicht korrekt in allen Fällen.
- Die Absätze mit Bild darüber sehen gut aus. Ist das ein Fehler beim Einpflegen der Daten oder ein Anzeigeproblem auf mobilen Geräten?
ipad (Hella, Silke)
- iOS ?? (getestet 11.12.2016, Hella)
- Swiped man weiter nach oben, wenn man auf der Seite oben angekommen ist, bilden sich leere Zwischenräume, z.B. unter dem Hauptslider. Bitte mit nachfolgendem Inhalt zusammenhalten.
- Organigramm sollte besser links ausgerichtet sein, sonst rutscht es aus dem display.
- Suchleiste verschwindet beim scollen und erscheint plötzlich wieder, wenn Scollvorgang beendet?
- Sehr großer Abstand zwischen Textelement und Boxelement. Bitte verkleinern.
- Untermenü rutscht aus der Anzeigefläche nach oben heraus. Das soll sicher nicht so sein.
- kindle fire (Britta)
== History ==